Headless CMS vs Traditional CMS: Which to Choose?

If you’ve spent enough time around content management systems (CMS), you’ve invariably heard of the concept of a ‘headless’ CMS. You may have wondered about the difference between this and a traditional CMS (sometimes called a “monolithic CMS”). Perhaps you’ve read blog posts with titles like “The Future of the CMS is Headless,” “Headless CMS: Should I or Shouldn’t I?” or “Which is Better: Traditional or Headless CMS?”.
There’s a lot of noise out there on the subject and we’ll do our best not to repeat what’s been said elsewhere, but as people often ask us about this topic, we thought it was worthwhile getting into here.
In the following article, we will describe the main differences between headless and traditional CMS, their similarities, use cases, and a quick history of how we got here.
The CMS: A Brief History
Content management systems have been around long enough now that it’s easy to forget that they never existed in the earliest years of the internet. The early web consisted entirely of simple static web pages that were hand-coded in HTML. By the mid nineties, with the popularity of the web fast growing, the need for regular page updates provided the impetus for the invention of the CMS, which at this stage were strictly proprietary and closed source.
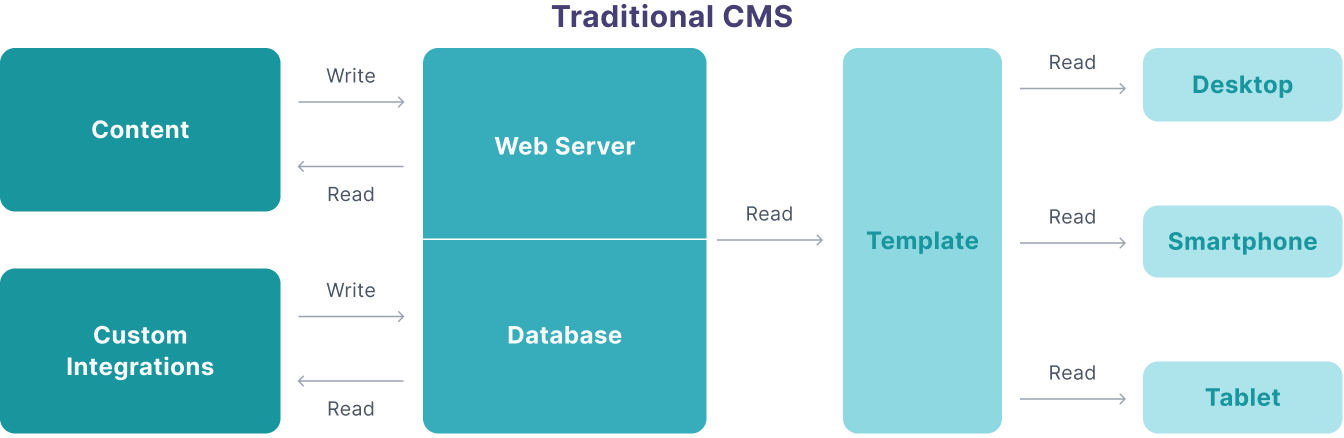
It wasn’t until the early 2000s that the CMS became mainstream with the advent of open source platforms like WordPress, Drupal, and Joomla. These first-generation monolithic platforms that were introduced two decades ago, with their back-end user interfaces, plugins, front-end templates, Cascading Style Sheets (CSS), web servers, and databases, still predominate today, while the advent of the LAMP (Linux, Apache, MySQL, and PHP/Perl/Python) stack enabled more dynamic content.
The emergence of the smartphone and tablet and their emergence as the predominant method of accessing the web by the mid 2010s began to expose the limitations of the traditional CMS. This problem was further exacerbated by the rise of smartwatches, gaming consoles, voice assistants, and the IoT in the 2010s, all of which necessitated a model of CMS that was better equipped to support omnichannel dissemination of content.
The term ‘headless CMS’ dates back to around 2015, when the limitations of the traditional CMS were becoming increasingly apparent. Nearly a decade after their invention, headless CMSs remain in the minority, as they require a higher level of technical expertise than traditional CMSs, but they are increasingly common, particularly among large organizations geared for omnichannel communication.
The growing popularity of the headless CMS coupled with its drawbacks led to the development of a third category of CMS: hybrid or next-generation headless CMS. In contrast to first-generation headless CMSs, these next-generation ones reintroduced certain features of the traditional CMS much loved by content editors, such as WYSIWYG page editing, previewing, and tree structures while still offering the benefits of the headless model.
What is a Headless CMS?
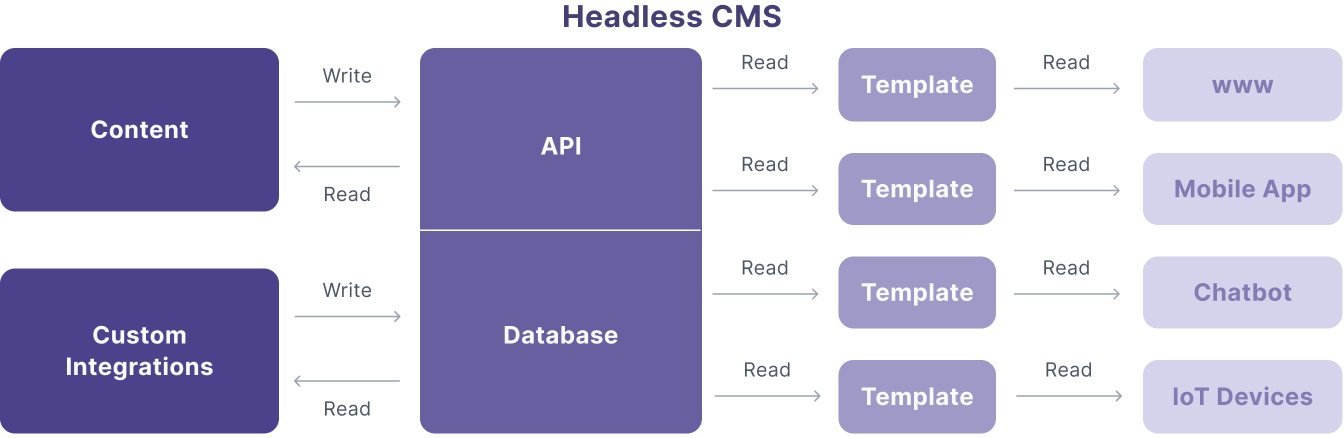
A ‘headless’ CMS, for those unfamiliar with the term, is a content management system that consists only of a back end, which serves as a content repository, transmitting data via API to whatever channel it’s aimed at. In a way, headless CMS is a misnomer as there’s always a ‘head’ somewhere (or sometimes multiple heads); it’s just that the front end (the head) in question is decoupled from the back end (the body) like some mythical creature.
The headless CMS emerged as a response to the proliferation of smartphones, social media, AI chatbots, and the Internet of Things (IoT), which led to an increased need for multiple front-end channels atop a single content storehouse. Today it is the structure of choice for many enterprise organizations and large media companies that possess complex, multisite, multi-platform digital environments.
The traditional CMS still remains the standard across the web and for most clients it remains more than adequate. However, for a growing number of companies and organizations, the limitations of the traditional CMS threaten to stymie growth, while the headless CMS offers nearly unlimited growth potential.

Why Use a Headless CMS?
As we’ve already mentioned, a headless CMS allows developers to create multiple front end applications and point content in their direction via API. However, this is not the only reason why many companies and organizations have moved in the direction of decoupling.
Speed
Headless sites load faster than regular sites, and this speed in turn fuels improved SEO performance and search engine rankings while also translating into reduced bounce rates and improved customer conversion. Traditional CMSs get bogged down by server-side rendering delays and resource-heavy page loads, while headless CMSs experience none of this by allowing for user-side rendering.
Headless CMS platforms also often offer API communication protocols that enable the user-side application to retrieve only the data needed, thereby reducing unnecessary data transfer and improving overall performance. The single request needed to render a web page linked to a headless CMS will give you a load time of less than a second, whereas the dozens of server requests required to do the same with a traditional CMS will potentially take much longer.
Security
Headless sites are by their very structure more secure than sites built on traditional CMSs. Because the data and the servers are in one place and the actual website is somewhere else, it is much harder for malicious actors to attack a decoupled site. Headless sites are also essentially immune to distributed denial-of-service (DDoS) attacks, as a flood of superfluous requests gets translated as a single request.
Headless sites are also much less vulnerable than traditional sites when it comes to security updates. Anyone well acquainted with Drupal is familiar with the moment when a new security update is issued and there’s a mad scramble to patch up the hole—because it’s all open source and everyone can see it. This is a non-issue with decoupled sites, where the back end is locked up and unavailable through the open Internet.
Durability
Large organizations whose websites are prone to big spikes in user activity will definitely want to consider headless architecture. With a traditional CMS, a sufficiently large burst of traffic is liable to overwhelm the server and paralyze your site, including the administration interface, unless you specifically pay for hosting that will accommodate such sudden increases in bandwidth use. Many medical organizations found this out the hard way during the COVID-19 pandemic.
By separating the front end from the back end, headless sites completely avoid this problem because traffic surges only affect the front end without touching the server. This is a major reason why headless sites are favored by large media organizations, as their content is liable to go viral.
Scalability
There are limits to how far you can scale a traditional CMS. A coupled system is like two actors in a horse costume: fine when they both want to go in the same direction, but ill-suited to operating independently. The more you add new distribution channels to the mix, the less well-suited the CMS becomes to supporting each one, and the more disjointed the user experience becomes.
In a true headless system, there’s no limit to the number of heads you build on top of the CMS while providing a seamless user experience. This type of architecture is therefore perfect for organizations that require multiple websites, each with its own requirements, as well as mobile apps, chatbots, and IoT offerings. Its flexible infrastructure by way of a scalable cloud solution also enables you to adjust resources in real time in accordance with demand.
Flexibility
With a traditional CMS, be it an open source one like Drupal or a proprietary platform, you’re committing to a specific technology and programming language. With a headless CMS, you can choose whatever front end framework you want. React, Next.js, Gatsby, Vue.js, and Angular are the leading frameworks in this space, but there are plenty of other options out there, depending on the developer’s proclivities.
This flexibility in turn opens you up to a wider pool of developer talent. Finding an expert in Drupal’s Twig framework or the equivalent for a proprietary platform can be uphill work, whereas finding developers well versed in Next.js or Gatsby, which are widely taught in computer science programs worldwide, is invariably going to be easier.
Economics
At the outset, a headless environment is going to be more expensive to set up, as it requires separate hosting for the back and front ends as well as the cost of development and the CMS itself. However, in the long run going headless can reduce your total operating costs by saving you money on hosting and maintenance as well as through developer flexibility. This cost saving becomes all the more apparent the more you scale up your digital presence.
The Case for the Traditional CMS
As much as the headless space has grown in recent years, there are reasons why the traditional CMS is still the standard for the vast majority of websites aside from the fact that it’s simply what people are used to.

Here are some reasons why some users still prefer a traditional CMS:
Simplicity
The traditional CMS is by its nature easier to build from and maintain than a headless system. With no out-of-the-box front-end framework, a headless site requires a high degree of developer skill in order to build the front ends and to maintain them. With a traditional CMS, everything you need to build a site is right there from the start. There’s also more maintenance involved in a headless system, as the front end and back end need to be maintained separately.
Content Editor Friendliness
While this issue has been partially rectified by some recent developments in front-end frameworks, in most cases there’s no way to preview content in a headless system. This may not be an issue for developers, but it’s generally a headache for content editors. By contrast, WYSIWYG content editing is standard in traditional CMSs and it’s generally what content creators are used to dealing with.
Cost
As previously mentioned, headless costs more than traditional, at least at the outset, both as a result of the front end work and the dual hosting required. While headless has its economic advantages to be had with headless the more you expand your offerings, most small organizations are never going to get to the point where headlessness becomes economically advantageous.
Who Needs a Headless Site?
As we’ve seen, for small businesses and organizations that only need a single, well-functioning site, a headless CMS is going to be more trouble than it’s worth. Building and maintaining a headless environment is by its nature more complex than building and maintaining a traditional website, and for many organizations, the upfront costs of going headless are going to be prohibitive. A headless environment is simply a bigger commitment than a traditional one.
What type of CMS environment you want to invest in is going to depend on your individual business ecosystem. If you inhabit a highly competitive industry where every bit of website loading speed matters (sites that load in one second have an e-commerce conversion rate 2.5x higher than sites that take five seconds to load), you will likely want to consider going headless. Likewise if you plan on seriously expanding your offerings. If not, probably not.
In short, if you’re a large organization with diverse offerings that require a multisite system and other digital offerings, you’re going to want to consider a headless CMS. Likewise if you’re in a high-pressure sales environment where every second of loading speed counts or if your site is subject to big spikes in bandwidth use. If none of this applies to you, you’re probably better off with sticking to the traditional CMS.
Is There Something in Between?
Yes. There exists something called a “hybrid” CMS, which offers the same API-first content delivery of a fully decoupled CMS as well as the front-end templates and tools and low-code environment that one would expect from a traditional CMS. A hybrid environment offers many of the same advantages as a fully headless environment, such as increased speed and scalability, without the need for the sort of development expertise of a fully headless CMS.
Learn everything you need to know about Hybrid CMS in our article here.
That said, some of the restrictions of a traditional CMS still apply to the hybrid model. There’s less flexibility with regards to front-end frameworks than in a fully headless environment, making it less conducive to publishing dynamic content across various platforms and IoT devices. Setup and maintenance of a hybrid site can also be more complicated than for a fully headless system due to the presence of both front-end and back-end code.
Still, for organizations who want the speed and scalability of headless as well as the convenience of traditional WYSIWYG content management and the ability to preview content à la traditional CMS, the hybrid approach may be the way to go.
What We Do?
If you’re considering moving into a headless or hybrid environment, we would love to hear from you. The team at Octahedroid has considerable experience building decoupled sites and has fully embraced Drupal as a composable CMS. As we discussed in this recent blog post, we have contributed much to the community in terms of making headless Drupal more user-friendly, including GraphQL Compose, Drupal Console, Build Hooks, and Decoupled Preview Iframe.
The headless CMS space continues to evolve and there is now a dizzying array of options out there, from open source platforms like Drupal to proprietary options like Contentful, Storyblok, Kontent.ai, and so on. We can help you sort through the options and get you to the right solution for you. Contact us today and let’s put our heads together to find you the right headless solution.

About the author
Related posts

Drupal Decoupled Now Supports Drupal 11
By Omar Aguirre, January 26, 2026Drupal Decoupled now supports Drupal 11 with updated modules, streamlined recipes, and a clear path forward for Canvas integration in the near future.

Beyond the AI Bubble: Separating Real Technology Value from Investment Hype
By Flavio Juárez, January 13, 2026The AI investment bubble may burst, but the technology underneath is real and useful. Learn how to prepare for the "boring AI" phase when the hype fades and practical implementation becomes the focus.
Take your project to the next level!
Let us bring innovation and success to your project with the latest technologies.