Preview Published and Unpublished Content in a Decoupled Drupal Implementation

In our journey to migrate our Company site to Remix, we wanted to provide at least the same preview capabilities our content editors are used on standard Drupal implementations. Published and unpublished content Previews via the Drupal interface while working with a Decoupled implementations.
In this blog post, we're thrilled to share how we successfully configured our Drupal site to make this a reality.
Drupal Roles and Permissions
To accomplish this task, two new roles were created, "Viewer" and "Previewer."
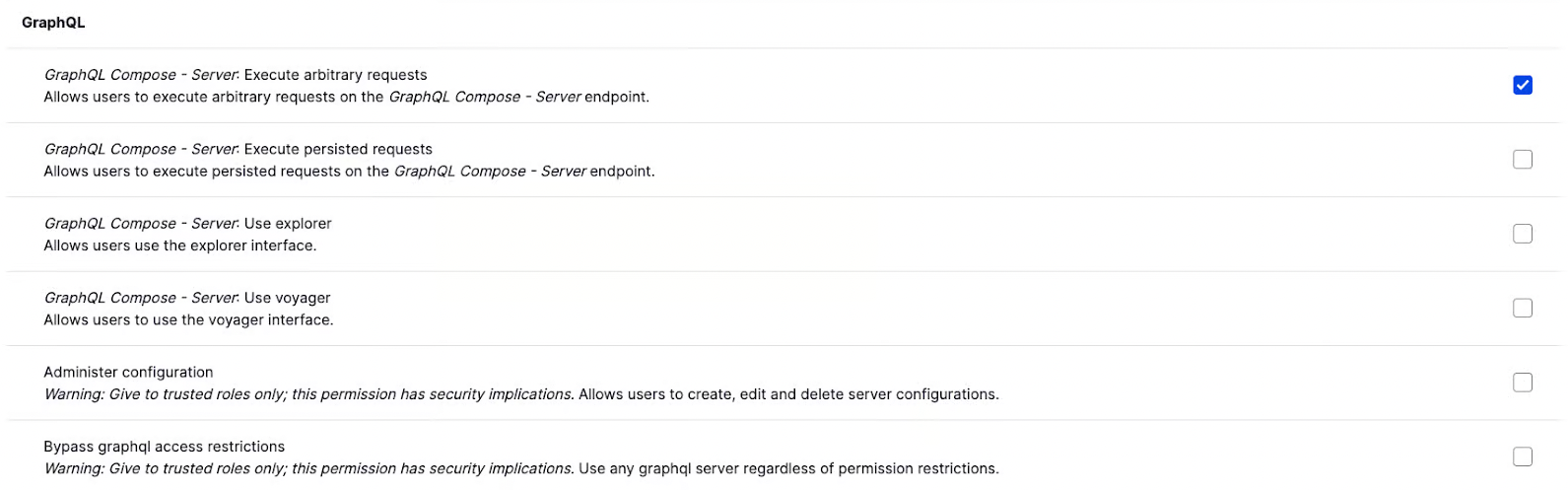
Both roles contain default permissions; the only new permission added was the "GraphQL Compose - Server: Execute arbitrary requests" to allow both roles to execute GraphQL queries to Drupal from the Decoupled implementation.

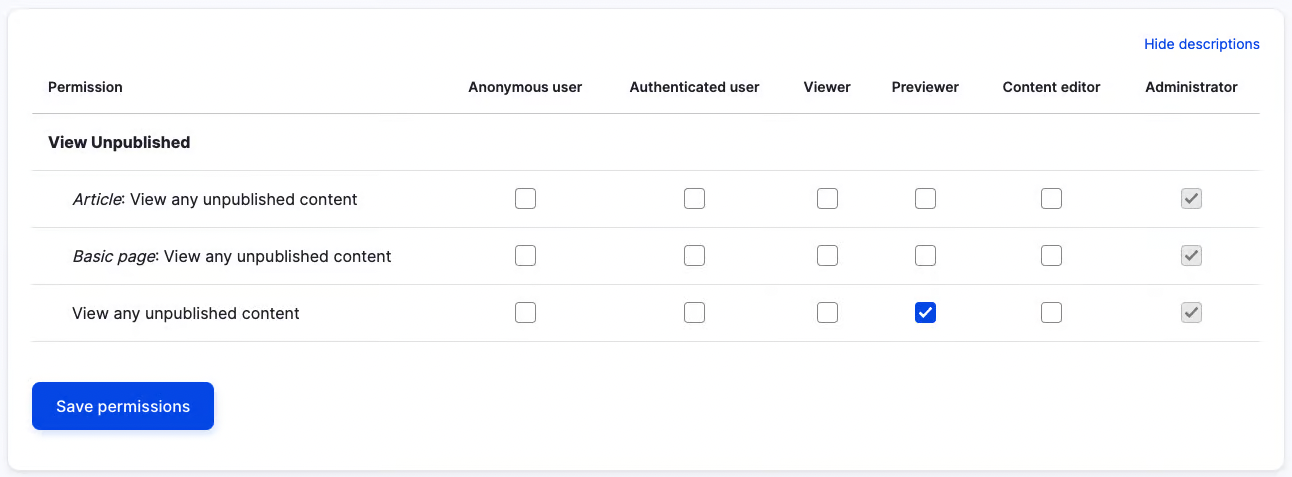
View Unpublished
This module allows you to grant access for specific user roles to view unpublished nodes of a specific type.
The "View any unpublished content" permission has been added to the "Previewer" role for this particular exercise. This role will be used to fetch data from the Decoupled implementation to Drupal.

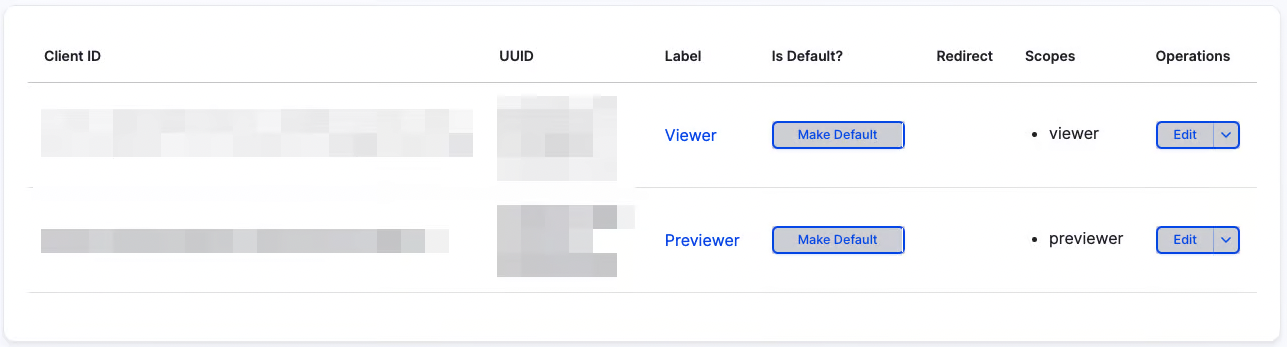
Simple OAuth (OAuth2) and OpenID Connect
This module has been used to configure Drupal as an OAuth 2 authentication provider. In addition, this module allows our Decoupled website to access Drupal's data by acting like a logged-in user and validating roles and permissions to access data.
We created two Consumers and assigned the proper role of "Viewer" & "Previewer" to each one.

Decoupled Preview Iframe
This module allows you to preview content from your decoupled front-end site, embedding an Iframe with the content of your FE application. Use this module to enable the decoupled preview iframe for the certain entity types and entering the preview URL for the frontend website.

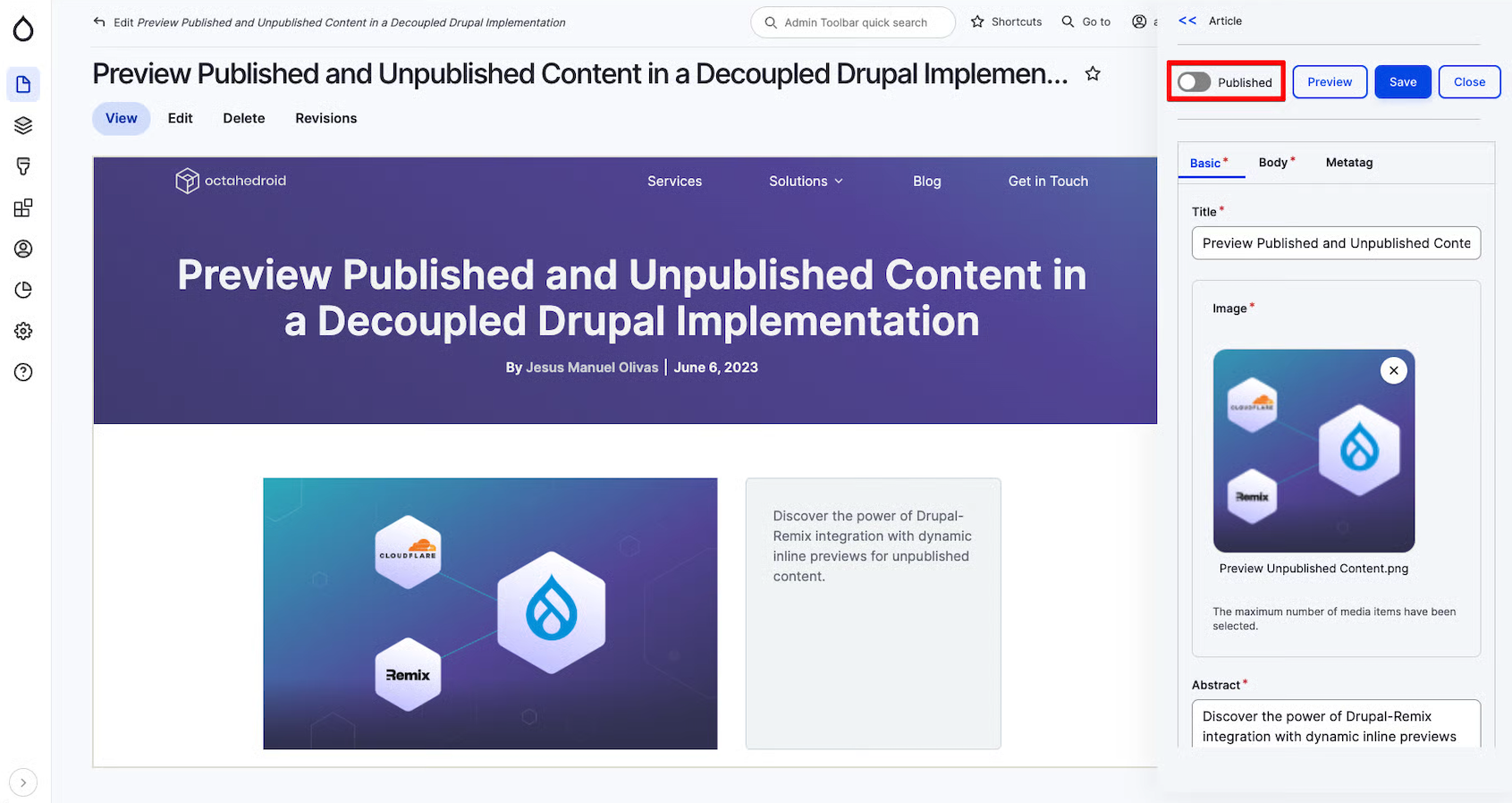
Node Preview Page
What does the final result look like?
Exactly what you expected to see, you can preview your content on the Decoupled implementation regardless if Published or Unpublished status.

Where to Find the Code for This Implementation
We prepare a repository to help you replicate this on your local machine.
Deploy to Cloudflare
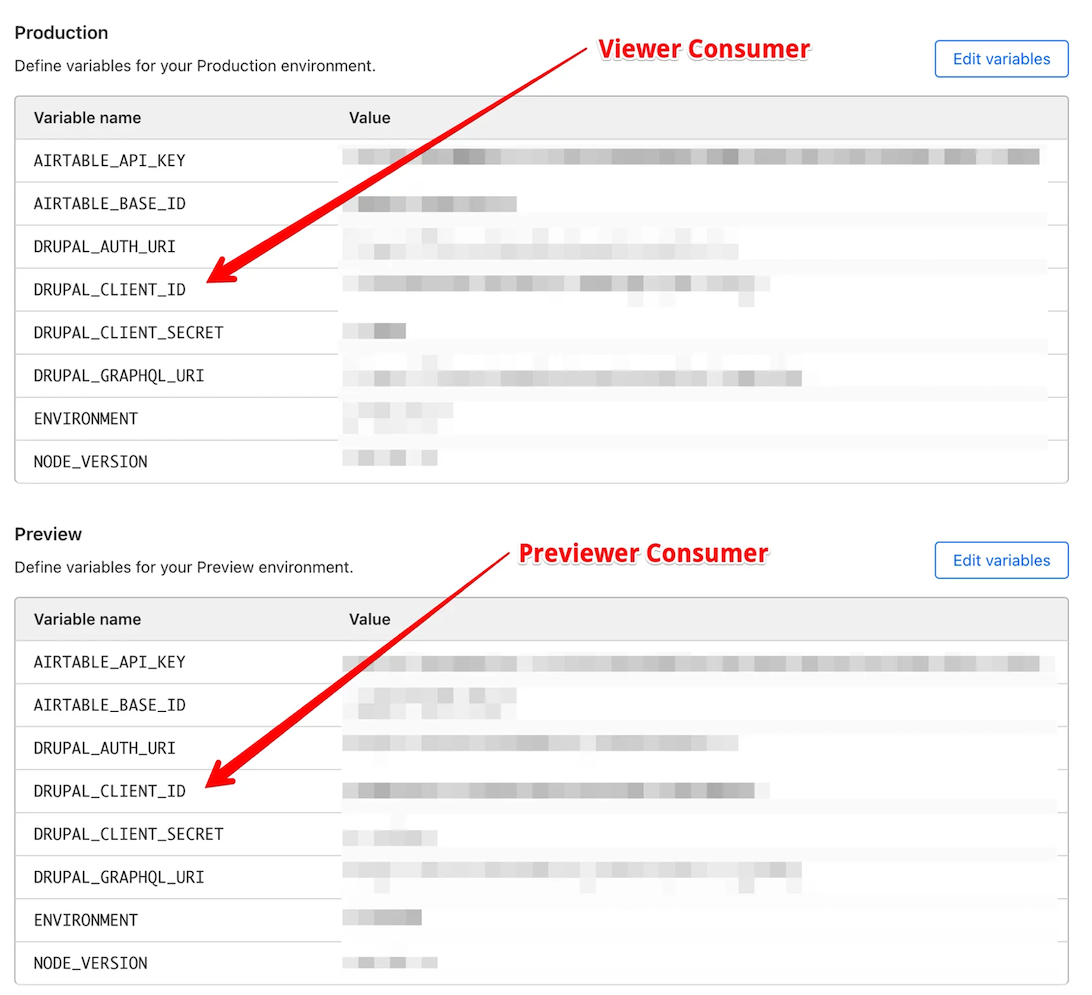
Cloudflare platform provides support for project environment variables to build your site and provides custom environment variables:
The values used on each one are the same; the only difference is "DRUPAL_CLIENT_ID" and "DRUPAL_CLIENT_SECRET," which are the values related to the Consumer created in the previous step.
Production: Consumer" Viewer."
Preview: Consumer "Previewer."

Workflow
For deployment in the "Preview" environment, new code should be committed to a branch named "preview," Cloudflare will deploy the site automatically.
Wrapping Up
As we wrap up our exploration and implementing dynamic inline previews, we now easily navigate unpublished content and validate roles and permissions. By configuring Drupal roles, leveraging the Simple OAuth module, and harnessing the capabilities of Cloudflare Pages, we have elevated our workflow to new heights. In addition, the Decoupled Preview Iframe Drupal Module has been the key to seamlessly integrating Drupal with any Decoupled front-end (Remix. Next.js, Astro), providing an unparalleled editing interface experience.
Are you considering upgrading your Drupal site to a Decoupled implementation? Let's talk about your project!

About the author

Beyond the AI Bubble: Separating Real Technology Value from Investment Hype
By Flavio Juárez, January 13, 2026The AI investment bubble may burst, but the technology underneath is real and useful. Learn how to prepare for the "boring AI" phase when the hype fades and practical implementation becomes the focus.

Our Human-Assisted AI Development Framework for Production Systems
By Jesus Manuel Olivas, January 6, 2026How we structure AI-assisted development for production systems. A methodology built from real project work that treats AI as a capable colleague who needs guidance, not a slot machine to pull until something works.
What are the alternatives for organizations after Drupal 7’s End of Life?
Watch our on-demand webinar and get all the answers.