To Decouple or Not to Decouple: The Scoop on Decoupled CMS

Decoupled CMS. Headless CMS. Composable CMS. Universal CMS. All of a sudden, the world of content management systems has become very complicated. A decade ago, there was only one type of CMS available — the basic model with the front and back end inextricably connected. While the traditional CMS remains the basis for most websites, a range of options now proliferate that can make sites faster, more flexible, and more scalable than ever before.
We recently explored the option of separating the front presentation layer of a website from the back end in our blog post on headless CMS. Decoupled is a closely related phenomenon with a slightly different focus, which we will explore here.
Decoupled CMS vs Headless CMS: What’s the Difference?
The terms ‘decoupled’ and ‘headless’ are used interchangeably to such an extent that they’re widely believed to be the same thing. However, there are subtle differences between the two formats. They are the same in the sense that all headless sites are decoupled, but not all decoupled sites are, technically speaking, headless, at least not in the same way.
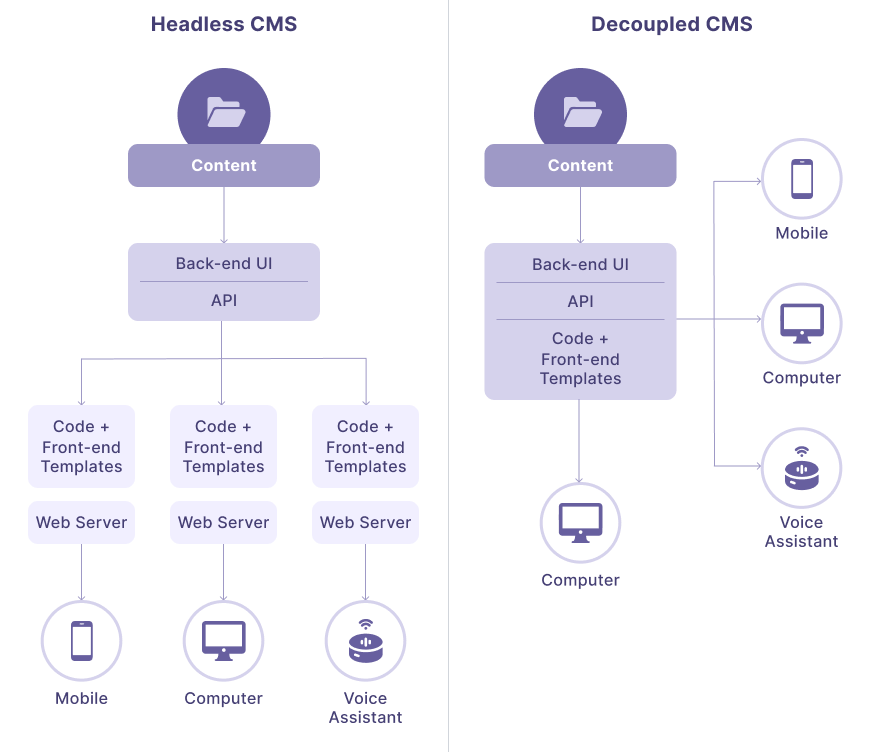
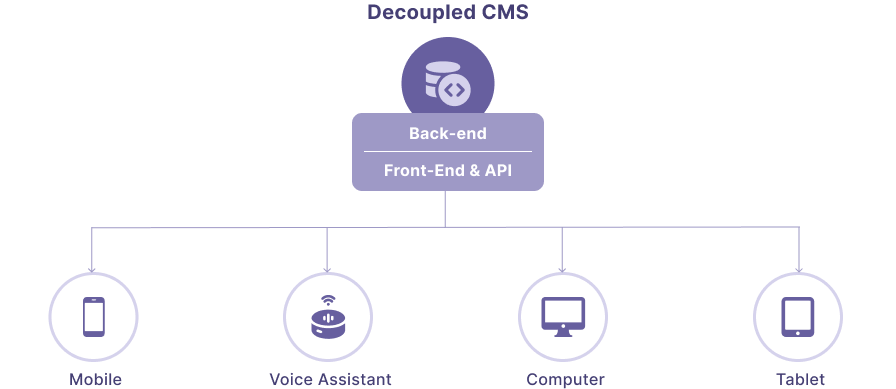
Decoupling simply means that the back end and the front end of a site are separate entities, with the back end transmitting content to the front end via API, a structure we discuss in our headless blog. Where decoupled and headless differ is in how this separate structure is used. A decoupled site functions more like a conventional website, with a single codebase and a predefined front end delivery system, whereas headless architecture consists of multiple codebases and front-end structures tailored to different outlets.
The purpose of decoupling in decoupled and headless is also somewhat different. With decoupled, the separation of front and back end is used primarily to provide a faster, more secure, and more scalable web product. By contrast, the primary focus of headlessness is providing omnichannel dissemination of content, encompassing smartwatches, gaming consoles, voice assistants, the Internet of Things (IoT) and other outlets, while also providing a faster, more robust, and more scalable product.
A further difference lies in the formats’ complexity. Headless architecture offers more flexibility than basic decoupling, but with multiple codebases and front end delivery systems, it is also more complex to manage. A basic decoupled site, by contrast, is typically manageable by an internal marketing and communications team, as content management functions in much the same way as in a traditional CMS.

Advantages and Disadvantages of Decoupling Your CMS
Decoupling isn’t for everybody, but it’s an option that more and more organizations and companies are considering. When it first became an option around a decade ago, it was an exotic option that few vendors could provide. Today there exists a plethora of open source and proprietary options for building decoupled websites. Here are the advantages and disadvantages of going in this direction.
Speed
As a rule, decoupled sites load faster than traditional coupled sites. How much this matters probably depends on the industry you’re in, but numerous studies indicate that site speed has a significant impact on conversion—according to Portent, a site that loads in one second has a conversion rate three times higher than a site that loads in five seconds. Moreover, page loading speed is also a factor in Google rankings, as it’s considered a core element of ‘page experience’.
Security
Decoupling the front-end presentation layer of your website from the back end where the content lives increases your site’s security by ensuring that your content is protected by layers of code. Because the API publishes decoupled content as read-only, it’s far less vulnerable to attack. Decoupled sites are also far less vulnerable to distributed denial-of-service (DDoS) attacks, in which hackers attempt to overwhelm a site by flooding it with superfluous requests, because decoupled sites interpret these as a single request.
Scalability
As with a true headless environment, there’s no limit to the scalability of a decoupled website—or indeed fleet of websites. A decoupled back end is the perfect repository for content for a multi-site system, as you can direct content to multiple front ends via API. A decoupled environment is also well suited to the use of design systems, allowing you to easily reuse and repurpose components that live in a single place.
Flexibility
With a traditional CMS, you’re stuck with a single system with a single programming language and all the limitations that come with this. Not so with a decoupled CMS, where you have your choice of a plethora of front-end frameworks and back-end systems. This opens you up to a much wider range of developer talent. Opting for a coupled CMS means you’re committed to finding talent in a niche area that they probably don’t teach in post-secondary computer science programs. Going decoupled makes the hunt for the right people much easier.
Cost
Going decoupled will likely pay for itself in the long run through better conversion, reduced security costs, and an expanded labor pool, but at the outset it is going to cost more due to the fact that it necessitates two hosting agreements rather than one. For many smaller organizations and businesses, the upfront cost of decoupling is going to be a barrier to entry.
Intricacy
In addition to being cheaper to build, a site with a traditional coupled CMS is going to be simpler to build and manage. With a traditional CMS, everything you need to build a website is available out of the box, making it the obvious choice for smaller teams that lack dedicated developers. There’s also more maintenance involved in a decoupled site, as the front and back ends need to be maintained separately.
Fortunately, though, the more modern front-end frameworks have enabled WYSIWYG editing and previews, making content management easier for site managers than in the case of pure headless sites.

Front End Options for Decoupled Drupal CMS
Traditionally, Drupal was just like any other content management system—a monolith with the standard coupled front and back end. However, the release of Drupal 8.5 in 2018 saw the inclusion of JSON:API in Drupal Core as part of Drupal’s API-first initiative, making it much easier to expose content in the CMS to decoupled front ends. There are now a number of APIs that can be enabled with Drupal, with REST API and GraphQL being among the most popular.
Decoupled Drupal is agnostic when it comes to front-end frameworks. Among the most popular are JavaScript front ends like React’s Next.js and Gatsby, Vue.js, and Svelte, as well as PHP front ends like CakePHP and Laravel. PHP’s strengths include handling server-side tasks, database interactions, form processing, and session management, whereas JavaScript is stronger when it comes to dynamic content updates, interactive user interfaces, and asynchronous communication.
Ultimately, it doesn’t matter much which front-end framework you use with Drupal—any of them can be used to create a lightning-fast, secure, and scalable web presence. Front end choices are invariably made based on the strengths and experience of one’s team, hence the flexibility advantage of going decoupled.
Hosting Considerations for Decoupled CMS
If you’ve chosen to go decoupled and have selected a back-end system (Drupal) and a front-end framework (one of the above options), your next step is to opt for the right hosting environment. Of course, hosting a decoupled site is more complicated than a traditional one, as it requires two hosting agreements, but with decoupled becoming a more widespread phenomenon now, hosting options are more diverse than ever.
Hosting is one area where an open-source platform like Drupal scores over the many proprietary platforms on the market now like Contentful, Brightspot, Kentico, and others, particularly when it comes to transparency and content ownership. The proprietary platforms are essentially black boxes where content goes in and then site owners have no idea who is accessing it. As an open-source platform, Drupal provides unequaled transparency when coupled with a flexible hosting platform that ensures data transparency.
The major hosting providers like Acquia, Pantheon, and Platform.sh all provide hosting options for decoupled CMSs. So too does Vercel, the company behind Next.js, and a range of smaller operators offering flexible hosting solutions.
7 Decoupled Drupal Success Stories
Decoupling is becoming increasingly popular across a wide range of companies and organizations. These include post-secondary institutions, media companies, retailers, tourism organizations, and anyone else whose needs involve a multisite environment. Here are a few examples of successful implementations of Drupal as a decoupled CMS.
- Allianz Group: One of the world’s leading insurers and asset managers, Allianz built a robust loyalty program software called Allianz Meinevorteile using decoupled Drupal architecture with Drupal serving the back end and a front end built with Angular.
- Great Wolf Resorts: A chain of indoor water parks across the United States, Great Wolf Resorts built its multisite environment on a decoupled Drupal platform using CoffeeScript and Spine framework.
- Radio France Internationale: A longtime Drupal user, Radio France Internationale (RFI), France’s state-owned international radio news network, decoupled its heavily visited site using Symfony 2.
- The Shops at Santa Anita: A “super-regional” shopping mall located in the Los Angeles suburb of Arcadia, The Shops at Santa Anita built a powerful, lightning-fast site with a Next.js front end and a Drupal back end.
- Shop The Area: A boutique e-commerce site aimed at small to medium-sized boutiques who might not have their own websites, Shop The Area needed an ultra-fast-loading site, which they built using Drupal and a Gatsby front end.
- The Tonight Show with Jimmy Fallon: The popular NBC late night variety show was an early adopter of decoupled Drupal, made possible by a multi-company team of Drupal, Node.js, Backbone, and editorial experts.
- Weather.com: The Weather Channel (TWC), an American pay television channel owned by Weather Group, LLC, needed a robust site capable of accommodating major spikes in bandwidth use, which they built using Angular and a Drupal back end.
Our Work in Decoupled CMS
As we mentioned at the end of our post on headless CMSs, Octahedroid has considerable experience building decoupled sites and has fully embraced Drupal as a composable CMS. We have contributed much to the Drupal community in terms of making the platform more decoupled-friendly and can readily advise you on the right web solution for your business needs.
Decoupled may not be the solution for everyone, but it is definitely the direction the web is taking. Contact us today if you think a decoupled solution is right for you and let us help you design a fast, secure, scalable, and flexible web solution that will take your business to the next level.

About the author
Related posts

Beyond the AI Bubble: Separating Real Technology Value from Investment Hype
By Flavio Juárez, January 13, 2026The AI investment bubble may burst, but the technology underneath is real and useful. Learn how to prepare for the "boring AI" phase when the hype fades and practical implementation becomes the focus.

Our Human-Assisted AI Development Framework for Production Systems
By Jesus Manuel Olivas, January 6, 2026How we structure AI-assisted development for production systems. A methodology built from real project work that treats AI as a capable colleague who needs guidance, not a slot machine to pull until something works.
Take your project to the next level!
Let us bring innovation and success to your project with the latest technologies.