How to Tackle Web Accessibility Requirements? Approaches to 8 Common Issues

Web accessibility is a powerful tool for inclusion. Commonly abbreviated as “A11y”, the path to fulfilling the requirements should consider human diversity as the angular point. A user-centered approach must take into account the barriers that people with disabilities face while navigating the internet. Web development is here to make their lives easier, unfortunately, many of us ignore its potential to close the gap for people with disabilities.
Web Accessibility Requirements for All
Human diversity as a web development requirement starts by highlighting potential barriers users might face when interacting with digital content: what if you can't see, hear, or interact with the website in typical ways? What if a cognitive disability makes it hard to understand complex layouts?
Creating awareness is just the first step toward a successful resolution. To discuss the topic of A11y further, it is important to mention the most common issues in web products. Recognizing these frequent errors will allow us to prevent them when creating web content, ensuring more accessible and inclusive products.
The Most Common A11y Issues
To discuss the topic of accessibility further, it is important to mention the most common issues in web products. Every year, Web Accessibility in Mind (WebAIM) conducts an analysis known as "WebAIM Million", in which it evaluates the web accessibility of over a million of the most visited websites. This report is extremely valuable because of the provided data, including the most common errors and current trends in a11y. These findings are crucial for understanding how well sites adhere to the Web Content Accessibility Guidelines (WCAG), which are designed to make web content more accessible to people with disabilities.
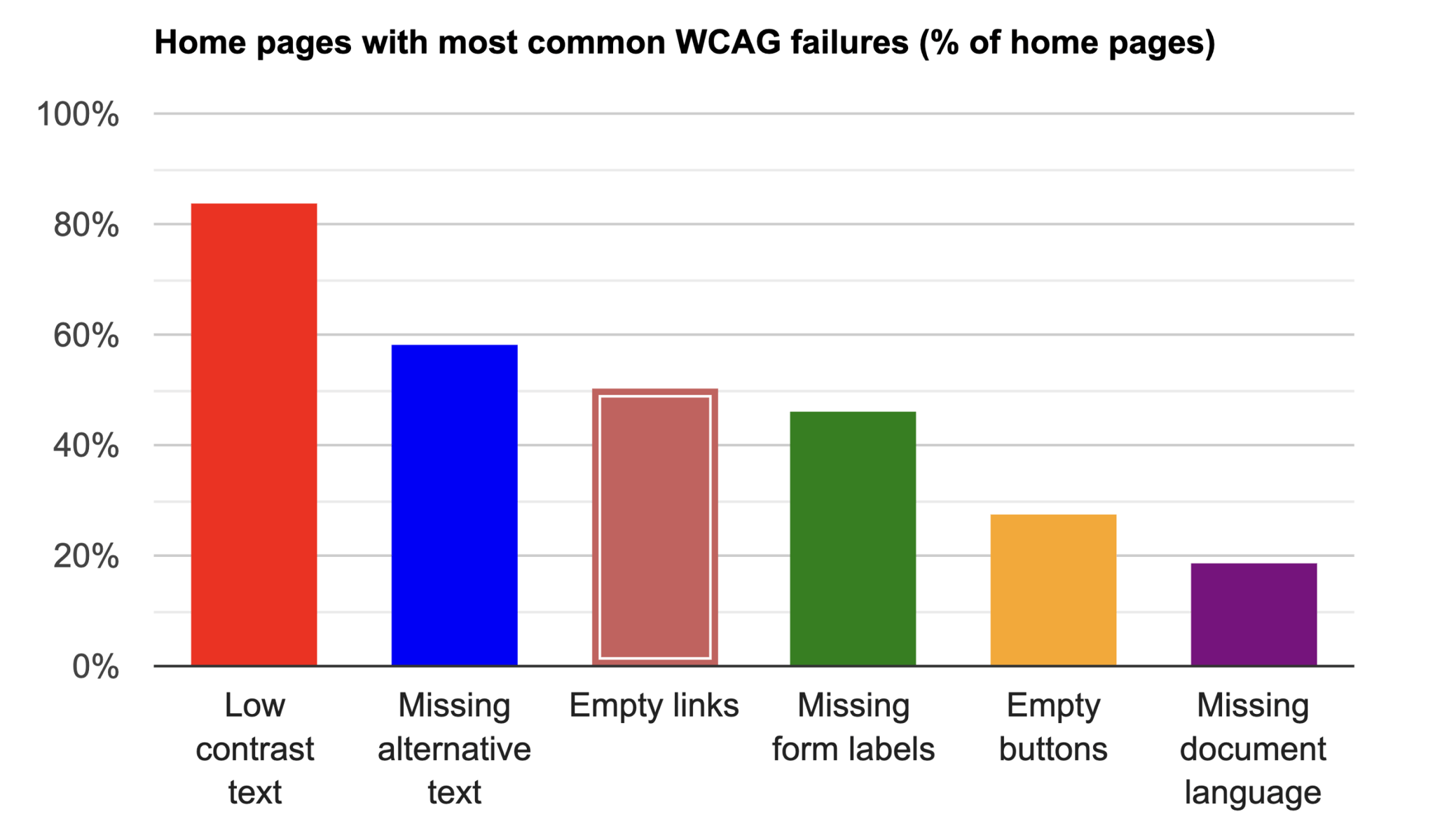
The following chart displays the most common WCAG failures, based on data from the 2023 "WebAIM Million" report.

Let's take a closer look at each one of the categories.
1. Low Contrast Text
The first common issue is low-contrast text, finding an alarming 83.6% of the websites analyzed had problems with low contrast. It's crucial to mention that the Web Content Accessibility Guidelines (WCAG) require a minimum text contrast ratio of 4.5:1 to guarantee readability.
2. Missing Alternative Text for Images
The second most common WCAG issue is related to the missing alternative text for images. The analysis also found that more than half (58.2%) of the sites had missing alternative text for images. All the images on a site should have alternative text due to the screen readers, to help the user understand the purpose of the image, and because it helps with SEO.
3. Empty Links
The third most common WCAG issue, with a significant percentage, 50.1%, is related to empty links. The analysis found that websites encounter issues with ambiguous link descriptions, such as "here", “continue“ "more", or even empty links. These unclear descriptions can pose difficulties for users, as they may not immediately understand the link's purpose. Moreover, ambiguous descriptions can negatively impact your Google Lighthouse score.
4. Missing Form Input Labels
45.9% of websites had issues related to missing form input labels. The absence of labels in forms creates difficulties for users, as it becomes challenging for them to understand the purpose of each field.
5. Empty Buttons
Many websites have empty buttons due to a poor choice between links and buttons. To avoid this, we must remember that a button "performs actions" and serves as an invitation to interact. The analysis found that 27.5% of websites have this kind of issue.
6. Missing Document Language
The final of the most common WCAG issues that are present in the chart is related to the missing document language. The analysis reveals that 18.6% of websites lack a declared document language, which is crucial for displaying content in the correct language for users. Defining the document language ensures that screen readers and other assistive technologies can accurately interpret and present content to users in their preferred language.
Now that we have identified the most common issues, we want to offer you some advice on how to avoid them or, if they already exist, how to solve them.
Guide to Prevent A11y Issues
1. Low Contrast Text
Since Low Contrast Text is a primary issue, we will start by addressing this point first. Color accessibility emphasizes two main areas, with Contrast being one of them. Contrast refers to the difference in luminance between text and its background, aiming for a ratio of at least 4.5:1 to ensure readability, it’s the minimal standard based on research related to the needs that people with disabilities have. This ratio achieves a balance between making the text easy to read and allowing for many nice design styles, ensuring that it is accessible to everyone.
The second main area is Color Dependence, which relates to conveying information through color alone, like using red to indicate required fields. This practice can be problematic for those who cannot distinguish colors well. To make links accessible, they should be identifiable by more than color, such as through underlines, symbols, or context.
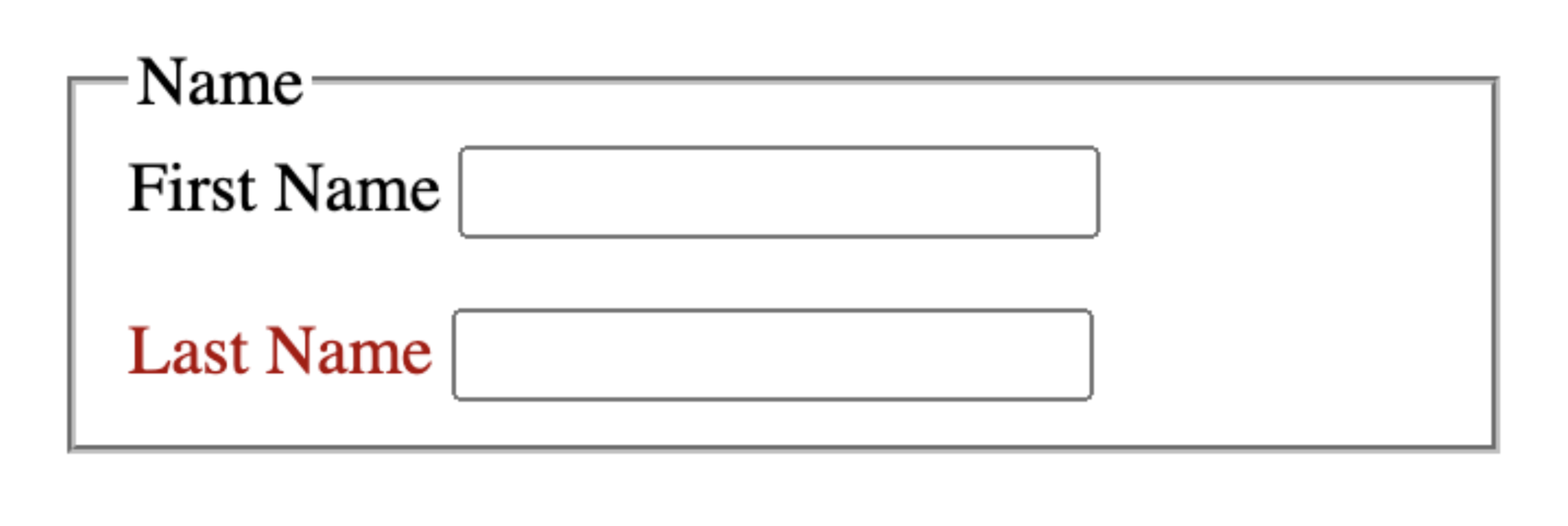
To illustrate the improper use of color, we present a very simple form below.

This component is not accessible because it conveys information, in this case, an error, using only the red color. This is counterproductive because, as previously mentioned, some people have difficulty distinguishing colors.
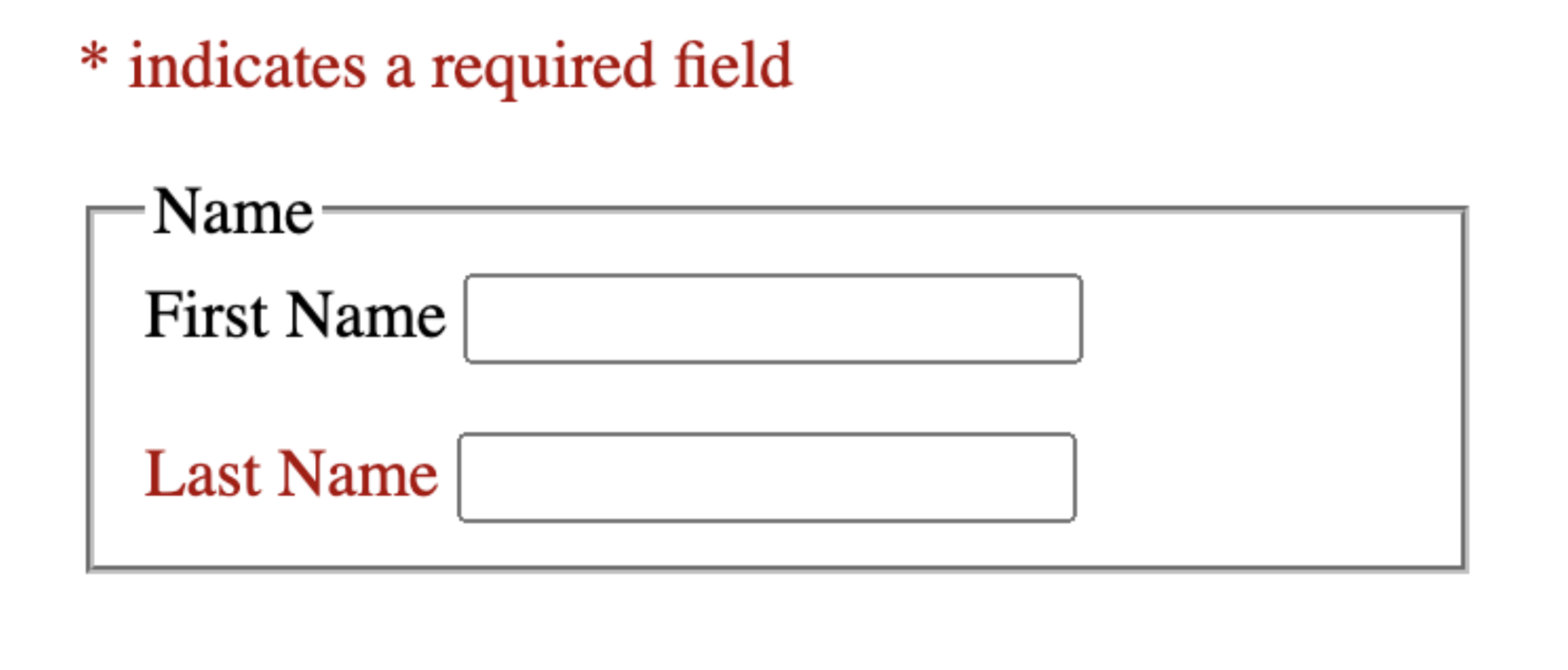
To avoid mistakes like the one previously mentioned, it is crucial to provide clear instructions using text that explains how to detect and resolve issues, an illustration about an accessible case is the next.

2. Missing Alternative Text for Images
To address the next most common issue on our list, we will discuss the Missing Alternative Text for Images. Providing alternative methods for images, such as captions, 'alt' attributes, 'title' attributes, or 'aria-label' tags, is essential because many people who navigate the web in non-conventional ways rely solely on text access. Furthermore, it is crucial to emphasize that for images containing text, it is indispensable to provide this text through an alternative method, like those mentioned above. This ensures that all users can fully access the visual content.
Now we will explore examples of good and bad practices in the context of accessibility and image use, to illustrate how to correctly implement these principles.
Examples of Correct Implementations

| <img src="img/caution-sign.jpg" alt="Caution Radiation Area"> alt attribute is the preferred method for providing alternate content. |

| <img src="img/caution-sign.jpg" title="Caution Radiation Area"> The title is acceptable but less compatible with certain assistive technologies. |
Examples of Incorrect Implementations

| <img src="img/caution-sign.jpg"> The image is missing alt attribute and alternative method to provide the image’s description. |

| <img src="img/caution-sign.jpg" alt="sign"> alt attribute is not descriptive. |

| <img src="img/caution-sign.jpg" alt="image of sign that says Caution Radiation Area"> Avoid using redundant words like “image of“ or “picture of”. |
For decorative images, that is, those images that do not provide information about the page, they should have an empty alt attribute (alt=""). This tells assistive technologies that they are purely decorative and can be overlooked.
3. Empty Links and Empty Buttons
Moving on to the next point, the problem of having so many empty links is largely due to an inappropriate choice between using a button or an anchor tag. For the same reason, empty buttons are another common issue.
As we mentioned earlier, we must remember that a button "performs actions" and serves as an invitation to interact, whereas links are elements designed to facilitate navigation, links are crucial for quick navigation on a website, especially for users of assistive technology like screen readers, who prefer to jump from link to link rather than reading the entire page. The problem arises with links that require additional context to be understood, such as "Click Here" or "Read More". It's vital to review these links and improve their text instead of relying solely on attributes like 'title' or ARIA to make them accessible.
Additionally, long navigation bars can be challenging for screen reader and keyboard users, so it's recommended to offer a "skip navigation" link at the beginning of the page that allows jumping directly to the main content.
4. Missing Form Input Labels
To avoid issues with Missing Labels In Form Fields, we must ensure that each form element is linked to its respective instructions and error messages, ensuring that all components are accessible via keyboard.
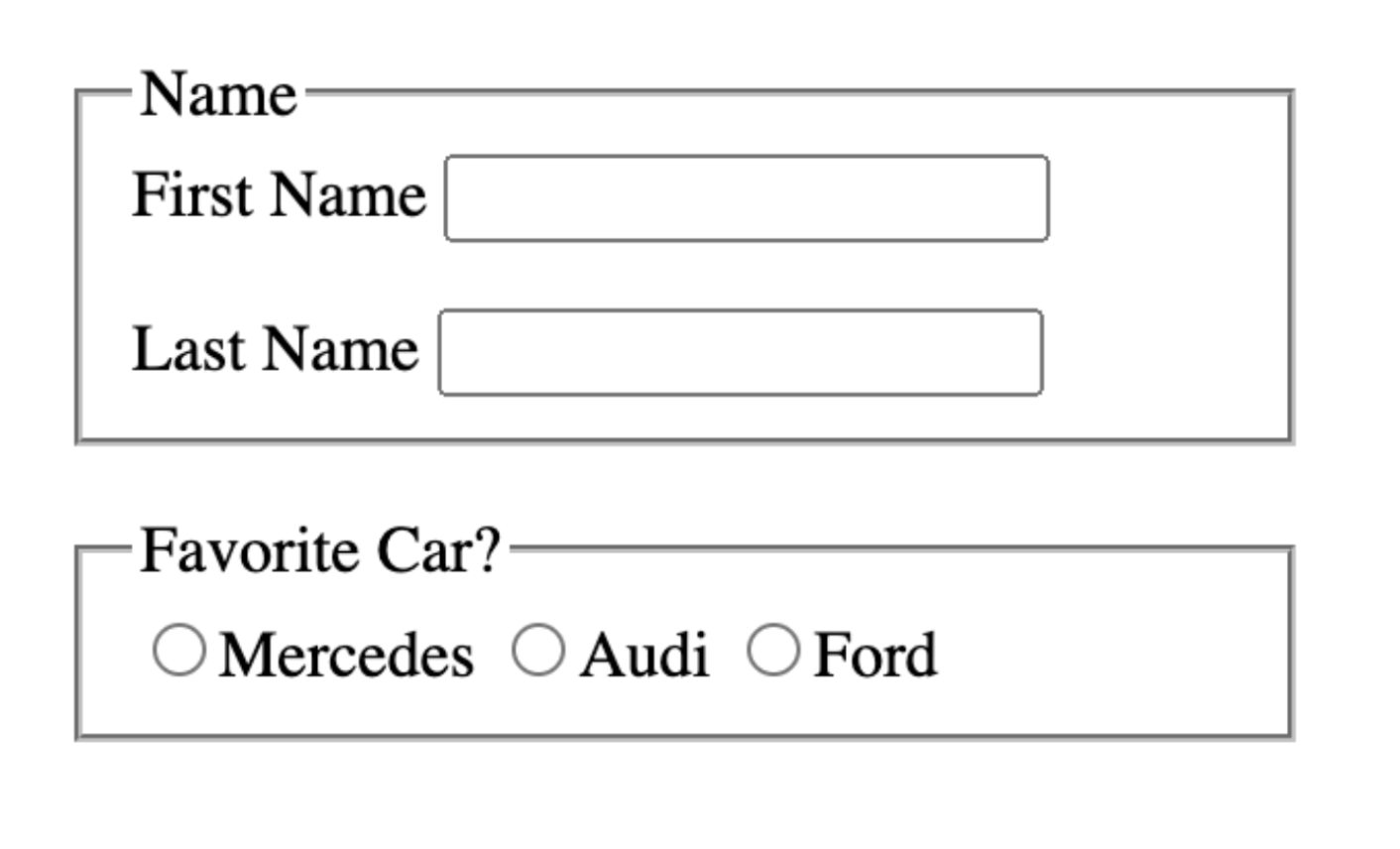
To illustrate the aforementioned, we will show a part of a simple form in which each form element is labeled and linked via the "for" attribute to the input's "id,". For instance, "First Name" and "Last Name" are part of a "Name" group within a fieldset element, which is defined and grouped with a legend tag to provide context. Each fieldset can include only one legend to describe its content. For radio buttons, such as in selecting a "Favorite Car," the fieldset and legend approach is utilized for grouping and providing a descriptive label, with individual buttons lacking visible labels but equipped with a "title" attribute for assistive technologies.

<fieldset> |
5. Missing Document Language
Declaring the language of your website is crucial for assistive technology to interpret and interact accurately with your content. While assistive technology can read content in multiple languages, it must be informed of the primary language used on the page.
How to Prevent Common Issues?
WCAG Common Issues | Issue Description. | Prevention Requirements. |
Low Contrast Text | 83.6% of websites have problems with low-contrast. | Minimum text contrast ratio of 4.5:1 to guarantee readability. |
Missing Alternative Text | 58.2% of sites have missing alternative text for images. | Providing alternative methods for images, such as captions, 'alt' attributes, 'title' attributes, or 'aria-label' tags. |
Empty Links | 50.1% of websites encounter issues with ambiguous link descriptions, such as "here", “continue“, "more", or even empty links. | Links should always include content, either text or images with appropriate alternative text. |
Missing Form Labels | 45.9% of websites lack labels. This causes difficulties in understanding the purpose of each field. | Ensure that each form element is linked to its respective instructions and error messages, ensuring that all components are accessible via keyboard. |
Empty Buttons | 27.5% of websites have empty buttons due to a poor choice between links and buttons. | Improve their text instead of relying solely on attributes like 'title' or ARIA. |
Missing Document Language | 18.6% of websites lack a declared document language. | Declaring the language of your website. |
Implementation Errors
The path to implementation could present itself as a frequent challenge. One example of this is ARIA, more commonly known as Web Accessibility Initiative - Accessible Rich Internet Applications (WAI-ARIA). ARIA is a technical specification describing attributes to enhance assistive technology that works for all users.
However, when implemented incorrectly, ARIA can unintentionally reduce a website's accessibility. Similarly, skip navigation links, while essential for screen reader and keyboard users to navigate directly to the main content, can also present issues if not implemented properly, potentially hindering rather than helping accessibility efforts.
ARIA and Its Impact on Accessibility
ARIA is a very useful tool for enhancing web accessibility, but its implementation must be careful, as doing it incorrectly could be harmful.
To illustrate this, it is important to mention that although the use of ARIA attributes, such as aria-label and labeled by, increased by 29% in 2023, websites with ARIA present have an average of 68.6% more detected accessibility errors compared to those without ARIA. It is crucial to understand when and where to use ARIA effectively to minimize additional errors.
Skip Links
The last common WCAG issue that we want to cover is related to the skip link. The WebAIM Million analysis found that In 2023, there was a notable increase in the implementation of skip links, with 17.2% of web pages incorporating them.
However, it was found that one out of every six skip links was broken, mainly due to two reasons: either the skip link was hidden in an inaccessible manner, or the link target was not present.
Building an Inclusive Web
So far, we have explored the most common accessibility errors found on websites, providing an understanding of why they occur and highlighting the importance of avoiding them to ensure that our digital services are inclusive for all users. Additionally, we have shared practical tips for identifying and preventing these errors.
As we move towards a more accessible digital environment, we must continue to educate ourselves and apply these practices in our web development. This effort not only improves the user experience for people with disabilities but also enhances the quality and reach of our web projects.
If you want to learn more about web accessibility, read our brief introduction to A11y here.
Need help making your website accessible or want an accessibility audit? Contact us to help you meet both basic requirements and complex implementations!

About the author
Related posts

Drupal Decoupled Now Supports Drupal 11
By Omar Aguirre, January 26, 2026Drupal Decoupled now supports Drupal 11 with updated modules, streamlined recipes, and a clear path forward for Canvas integration in the near future.

Beyond the AI Bubble: Separating Real Technology Value from Investment Hype
By Flavio Juárez, January 13, 2026The AI investment bubble may burst, but the technology underneath is real and useful. Learn how to prepare for the "boring AI" phase when the hype fades and practical implementation becomes the focus.
Take your project to the next level!
Let us bring innovation and success to your project with the latest technologies.